 В сегодняшней заметке я расскажу как сделать красивую страницу контактов для сайта, добавить на неё карту Google и поставить на карту маркер со своим логотипом. Такую карту я делал для сайта Legalizuem.ru, поэтому все примеры будут для него, но их легко можно переписать под себя.
В сегодняшней заметке я расскажу как сделать красивую страницу контактов для сайта, добавить на неё карту Google и поставить на карту маркер со своим логотипом. Такую карту я делал для сайта Legalizuem.ru, поэтому все примеры будут для него, но их легко можно переписать под себя.
Страничка контактов является одной из основных страниц практически любого сайта и хорошее её оформление и правильная подача контактных данных так же важно как и разработка главной страницы. Попадая на страницу контактов пользователь должен сразу понять количество офисов у Вашего предприятия, точный адрес их местонахождения, причем обязательно, как в текстовом виде, так и в виде карты. По каждому офису должны быть расписаны время работы, контактные телефоны и дано описание как добраться до офиса пешком (от ближайшего метро) и на машине (от ближайшей магистрали). Если офис находится довольно далеко от метро, то обязательно надо указывать возможные маршруты общественного транспорта. Так же отлично если для каждого офиса будет доступна ссылка нажав на которую пользователь сразу перейдет на карту. Большинство современных смартфонов при этом сразу предложит открыть ссылку во встроенном навигаторе.
Генерация карты
Главная ссылка для работы с картами — developers.google.com/maps/documentation/javascript/tutorial
Добавить простую карту на страницу не сложно и для этого даже можно не получать специальный API ключ.
<html>
<head>
<style>
html, body {height:100%; margin:0; padding:0;}
.map {height:100%}
</style>
</head>
<body>
<div class="map" id="makemap_canvas">Legalizuem.ru</div>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
var latlng = new google.maps.LatLng("55.77186", "37.59343799999999");
var myOptions = {
zoom: 17,
center: latlng,
navigationControlOptions: {
style: google.maps.NavigationControlStyle.SMALL
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("makemap_canvas"),myOptions);
map.scrollwheel=true;
map.setOptions({ mapTypeControl:true});
var marker = new google.maps.Marker({position: latlng,map: map});
</script>
</body>
</html>В данном примере я поставил увеличение в 17 раз (максимум 20 — дома, минимум 1 — весь мир). Карта центрована на главном офисе и на нем добавлен стандартный маркер, тип карты — карта(есть еще спутник), управление колесом прокрутки разрешено.
В данном примере высота карты height:100% выставлена вместе с аналогичными параметрами body и html. В другом случае наша карта не отобразилась бы.
Для дальнейшей работы нам понадобиться получить API ключ, сделать это можно по этой ссылке. Для бесплатного использования Google Maps API разрешает 25 000 запросов в сутки, что вполне достаточно для большинства сайтов.
Далее в качестве основы я буду использовать код вызова карты из официального туториала — Google Maps Api tutorial. Если вы хотите поиграться со стилизацией карты, то можете воспользоваться сервисом snazzymaps.com.
Добавление маркеров
Добавим маркер нашего офиса на карту примера из официального туториала, код не сильно отличается от приведенного в начале статьи. Я использовал свой логотип, но можно воспользоваться иконками из JoeVains pack. Лучше использовать svg, так как векторный формат более гибкий при изменении размера и хорошо смотрится на retina экранах. Чуть позже рассмотрим и вариант с .png иконками.
var marker = new google.maps.Marker({
position: {lat: 55.77186, lng: 37.59343799999999},
map: map,
title: 'Legalizuem.ru',
icon: {
url: "images/markers/svg/Arrow_3.svg",
scaledSize: new google.maps.Size(64, 64)
}
});Для добавления нескольких иконок можно немного реорганизовать код:
var locations = [
{
title: 'Legalizuem.ru Head Office',
position: {lat: 55.77186, lng: 37.593437999999999},
icon: {
url: "images/markers/svg/Arrow_3.svg",
scaledSize: new google.maps.Size(64, 64)
}
},
{
title: 'Legalizuem.ru Second Office',
position: {lat: 48.85484, lng: 2.366427},
icon: {
url: "images/markers/svg/Arrow_1.svg",
scaledSize: new google.maps.Size(96, 96)
}
}
];и добавим маркеры с помощью forEach цикла:
locations.forEach( function( element ) {
var marker = new google.maps.Marker({
position: element.position,
map: map,
title: element.title,
icon: element.icon,
});
});
}
Применение некоторых хитростей
Очень раздражающий бывает момент когда при прокрутки страницы вниз курсор попав на карту начинает масштабировать её, а не саму страницу. Хорошим вариантом будет отключение функции скроллинга карты на маленьких устройствах где она занимает полный экран. Так же можно установить параметр увеличения ( zoom ) в зависимости от ширины экрана. Для этих целей удобно использовать специальную версию библиотеки modernizr. Используется Modernizr.mq опция — она проверяет соответствие текущего окна браузера и media query. Так же используется опция детектирования скрытых полос прокрутки — Hidden Scrollbar. Когда при переполнении блоков появляются полосы прокрутки, часто бывает на мобильных и на OS X.
Добавим новый скрипт в HEAD элемент страницы:
<head>
<title>Legalizuem Contacts</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<link rel="stylesheet" href="style.css" type="text/css" media="all">
<script src="modernizr.js"></script>
</head>Модифицируем код используя подключенную библиотеку
var map,
desktopScreen = Modernizr.mq( "only screen and (min-width:1024px)" ),
zoom = desktopScreen ? 18 : 17,
scrollable = draggable = !Modernizr.hiddenscroll || desktopScreen;
function initMap() {
var myLatLng = {lat: 55.77186, lng: 37.593437999999999};
map = new google.maps.Map(document.getElementById('map'), {
zoom: zoom,
center: myLatLng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scrollwheel: scrollable,
draggable: draggable,
styles: [{"stylers": [{ "saturation": -100 }]}],
});
...Использование .png иконки
Вы можете использовать вместо .svg иконок и .png, разница будет замета в основном на retina экранах. Если у Вас есть .png иконка размером 48х48 пикселей, то вы должны подготовить так же иконку двойного размера, то есть — 96х96 пикселей:
icon: {
url: window.devicePixelRatio > 1 ? "my_icon96png" : "my_icon48.png",
scaledSize: new google.maps.Size(48, 48)
}Возможные проблемы
Главная проблема при работе с svg — этот формат не работает в IE11, при этом в IE10 и Edge все хорошо.
Для исправления ошибки мы будем определять браузер и если это IE11, то использовать .png логотипы вместо .svg
var isIE11 = !!(navigator.userAgent.match(/Trident/) && navigator.userAgent.match(/rv[ :]11/));
var locations = [
{
title: 'Legalizuem.ru Head',
position: {lat: 48.856259, lng: 2.365043},
icon: {
url: isIE11 ? "images/markers/png/Arrow_3.png" : "images/markers/svg/Arrow_3.svg",
scaledSize: new google.maps.Size(64, 64)
}
},
{
title: 'Legalizuem.ru Second Office',
position: {lat: 48.85484, lng: 2.366427},
icon: {
url: isIE11 ? "images/markers/png/Arrow_1.png" : "images/markers/svg/Arrow_1.svg",
scaledSize: new google.maps.Size(96, 96)
}
}
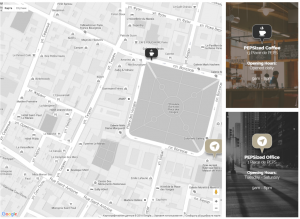
];Демо страничка
Попробуем так же красиво оформить слой с картой и контактными данными офисов.
<div id="map" class="map desk-three-forth"></div>
<div class="map-legend desk-one-forth">
<div class="location location-1">
<div class="location--inner">
<img src="images/markers/svg/Arrow_3.svg" alt="Legalizuem.ru HEAD icon">
<!-- or or instead of <img> if we use a sprite
<span class="marker-icon marker-coffee"></span>
-->
<h3>Legalizuem.ru Head</h3>
<p>1-я Тверская-Ямская, 8, 4 этаж</p>
<h4>Opening Hours:</h4>
<p>Opened daily:</p>
<p>9am - 8pm</p>
</div>
</div>
<div class="location location-2">
<div class="location--inner">
<img src="images/markers/svg/Arrow_1.svg" alt="Legalizuem.ru Second Office icon">
<!-- or instead of <img> if we use a sprite
<span class="marker-icon marker-office"></span>
-->
<h3>Legalizuem.ru Second Office</h3>
<p>1 Place de PEPS</p>
<h4>Opening Hours:</h4>
<p>Tuesday - Saturday</p>
<p>9am - 8pm</p>
</div>
</div>
</div>Можно использовать фоновое изображение для элемента с контактной информацией и полупрозрачный слой
.location {
background-size:cover;
background-position:center center;
position:relative;
color:white;
}
.location-1 {
background-color:#554738;
background-image:url( 'images/head_bg.jpg');
}
.location-2 {
background-color:#383838;
background-image:url( 'images/office_bg.jpg');
}
.location::after {
content:"";
background-color:inherit;
opacity:.65;
position:absolute;
left:0;
right:0;
top:0;
bottom:0;
}
.location--inner {
position:relative;
z-index:1;
}Будем использовать 75% ширины экрана для карты и float: left. Так же используется flexbox свойство для вертикальной центровки .location–inner div’a:
@media screen and (min-width: 1024px) {
.map, .map-legend {
height:100%;
}
.desk-three-forth {
float: left;
width:75%;
}
.desk-one-forth {
width:25%;
}
.map-legend, .location {
display:flex;
flex-direction:column;
}
.location {
min-height:50%;
justify-content:center;
align-items:center
}
}
Для большей совместимостью с браузером Safari лучше добавить еще и следующие директивы:
.location img {
display:inline-block;
-webkit-transform:scale(2);
transform:scale(2);
}Материалы статьи использовались для странички http://legalizuem.ru/contacts
На этом все! Спасибо за внимание! Буду очень благодарен за клик по рекламному баннеру так как хостинг для сайта не бесплатный.