Посмотрев на отчет о распространенности Android устройств за 2013 год, становится очевидным, что сейчас мы имеем тысячи различных девайсов имеющих доступ в сеть с экранами различных размеров . Невозможно сделать отдельный макет сайта под каждый из них. Поэтому сегодня и появилась необходимость использовать более гибкий подход к дизайну.
Если мы хотим чтобы наш сайт был удобен в использовании на всех устройствах независимо от поведения пользователя, ориентации или разрешении экрана, то стоит задуматься над внедрением отзывчивого дизайна в своих проектах.

Подход «Mobile First»
Термин “mobile first” последнее время довольно популярен. Он означает, что нужно начать с создания макета для мобильного телефона, но оптимизированного сразу и под экраны с большим разрешением. Таким образом, ваш макет для мобильных телефонов становится главным и основным, и это позволяет не делать других отдельных макетов. Вот так просто!
Используя гибкие, но простые макеты изначально, вы можете обеспечить лучшую поддержку различных браузеров, как с большим так и с маленьким полем отображения- которые не способны отображать полностью отзывчивые макеты. Поэтому если говорить о макетах, то термин “Mobile first” на самом деле значит “прогрессивные улучшения.”
— Итан Маркотт (Ethan Marcotte)

Min-width Медиа Запросы
Вводите специфические правила для макетов только когда вы действительно нуждаетесь в них. Используйте свойство min-width чтобы сложить из слоев макет на всю ширину области просмотра. Легче держать все медиа запросы вместе, чем в конце таблицы стилей или разбросанных по отдельным частям кода.
/* Маленькие экраны(по умолчанию) */
html { font-size; 100%; }
/* Средние экраны (640px) */
@media (min-width: 40rem) {
html { font-size: 112%; }
}
/* Большие экраны (1024px) */
@media (min-width: 64rem) {
html { font-size: 120%; }
}
1. Не все браузеры созданы одинаково
Разные браузеры отображают ваш CSS код по разному. Чтобы избежать этого, правильно будет использовать специальные скрипты для сброса значений в единый вид, например Normalize.css, который позволяет отображать элементы практически одинаково в любом браузере. Запомните это перед созданием вашего собственного файла стилей.
<link rel="stylesheet" href="/css/normalize.css"> <link rel="stylesheet" href="/css/grid.css">
2. Добавляйте Viewport Мета Тег
Разместите его в блоке <head> вашего HTML. Он включит медиа запросы в макетах для различных девайсов.
<meta name="viewport" content="width=device-width, initial-scale=1">
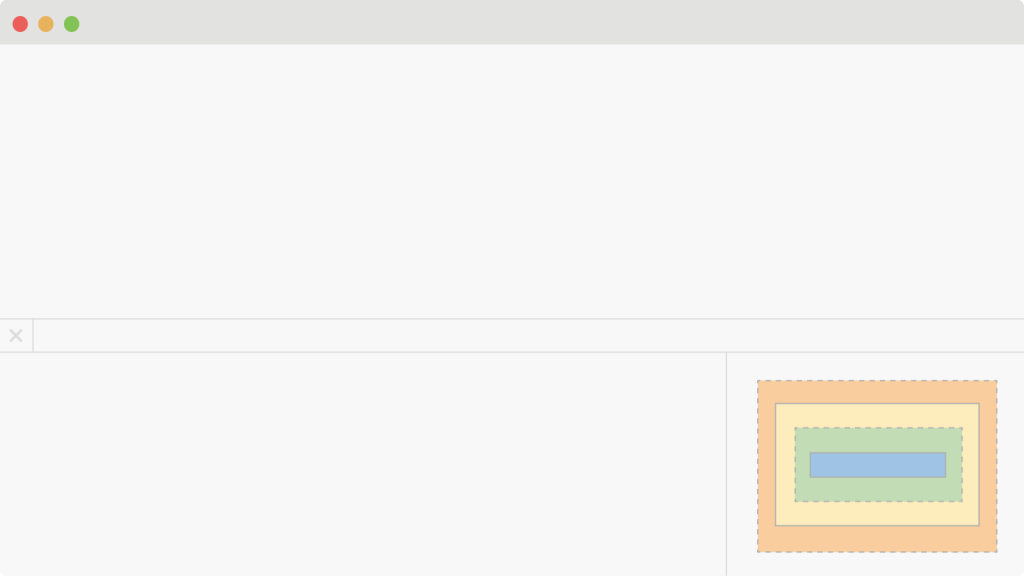
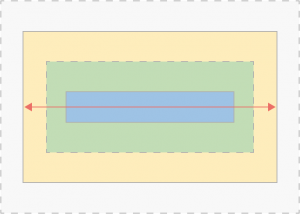
Блочная Модель CSS

Это важно для понятия основ, так же как и генерация и поведение элементов в браузере, перед началом изучением отзывчивого дизайна. Блочная модель CSS состоит из четырех различных частей.
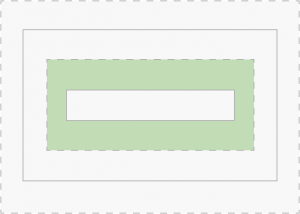
 Контент КонтентБлок, где отображается наш текст и изображения. |
 Padding PaddingОчищаемая зона вокруг контента. |
 Рамка (Border) Рамка (Border)Рамка находящаяся вокруг padding. |
 Margin MarginОчищаемая зона вокруг рамки. |
3. Используйте box-sizing: border-box
Напишите этот код вначале вашего CSS файла. * — выберет все элементы на вашей странице.
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
Выбор за Вами
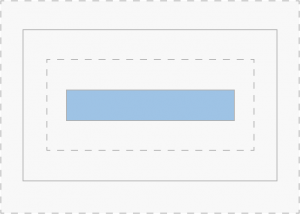
То, что раньше было ошибкой теперь широко используемое CSS свойство. Это означает, что Вы сами можете выбрать включать или нет рамки и отступы в общую ширину вашего контента.
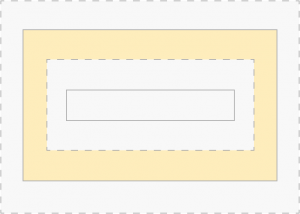
 Без box-sizing: border-boxВсе отступы и рамка рисуются снаружи установленной ширины вашего контента Без box-sizing: border-boxВсе отступы и рамка рисуются снаружи установленной ширины вашего контента |
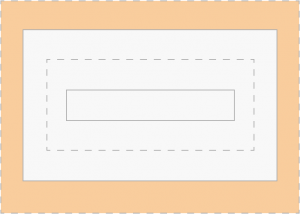
 Используя box-sizing: border-boxРамка и padding рисуются внутри ширины вашего контента. Margin рисуется снаружи. Используя box-sizing: border-boxРамка и padding рисуются внутри ширины вашего контента. Margin рисуется снаружи. |
4. Создавайте Контейнеры
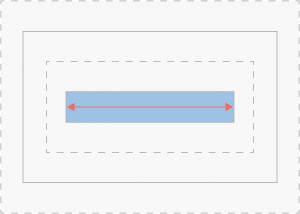
Контейнер удерживает все элементы и контролирует максимальную ширину страницы. Используйте контейнер для облегчения задачи создания отзывчивого дизайна.
.container {
margin: 0 auto;
max-width: 48rem;
width: 90%;
}
<div class="container"> <!-- Your Content --> </div>

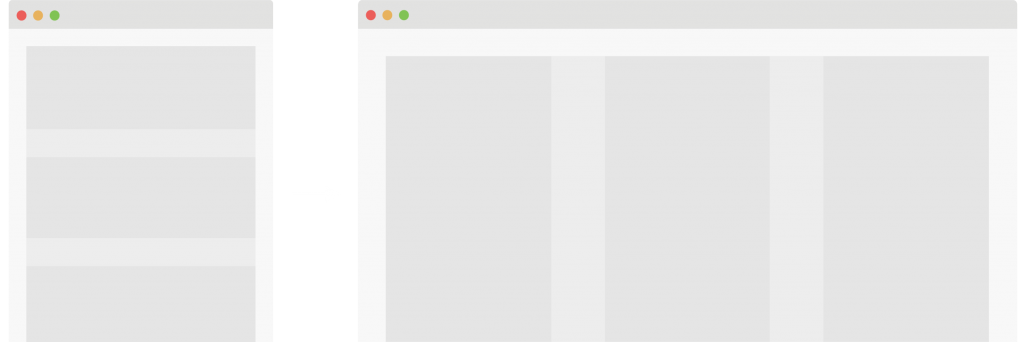
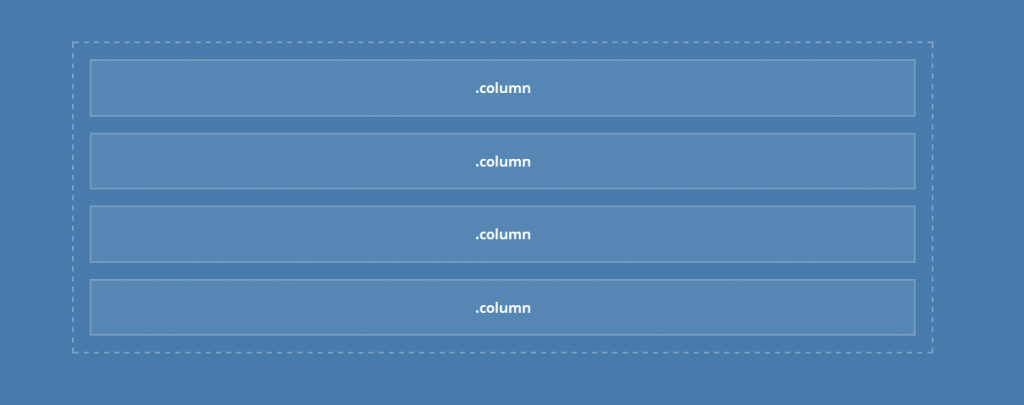
5. Создавайте Колонки
Используя принцип «Mobile First», колонки становятся блоками уровня (занимают всю доступную ширину) по умолчанию. Не нужно добавлять дополнительных стилей.
<div class="container">
<div class="column">
<!-- Your Content -->
</div>
</div>

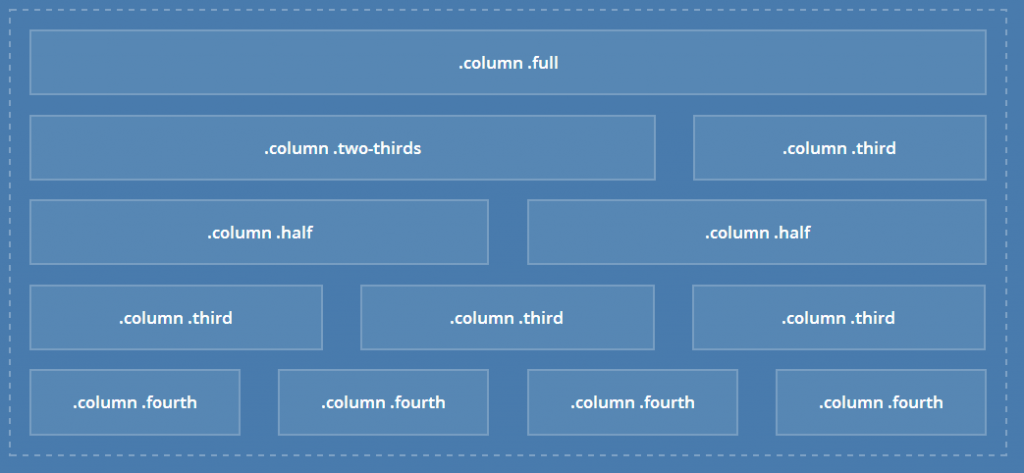
6. Создавайте столбцы с размером
На больших экранах, колонки получают свойство float: left; чтобы размещать контент горизонтально. Так же колонки используют padding для разделения, поэтому вам больше не надо беспокоиться об удалении полей margin.

<div class="container">
<div class="row clearfix">
<div class="column half">
<!-- Your Content -->
</div>
<div class="column half">
<!-- Your Content -->
</div>
</div>
</div>
@media (min-width: 40rem) {
.column {
float: left;
padding-left: 1rem;
padding-right: 1rem;
}
.column.full { width: 100%; }
.column.two-thirds { width: 66.7%; }
.column.half { width: 50%; }
.column.third { width: 33.3%; }
.column.fourth { width: 25%; }
.column.flow-opposite { float: right; }
}

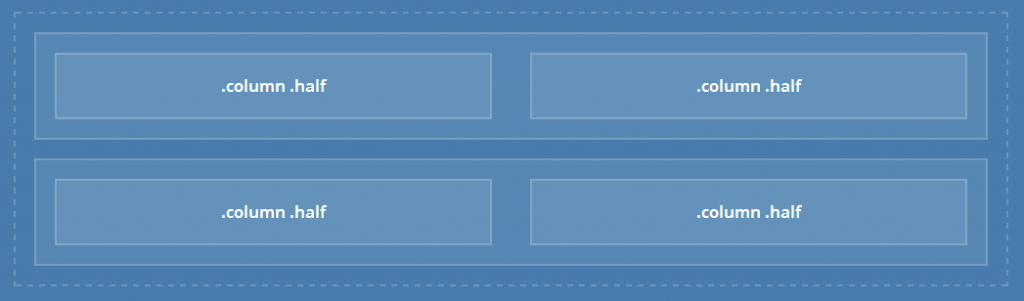
7. Создавайте строки
Колонки обернуты в строки для предотвращения сползания соседних элементов. Таким образом реализуется так называемый сброс потока. Строки сбрасывают свой поток популярной методикой clearfix, созданной Николя Галлахером(Nicolas Gallagher)
<div class="container">
<div class="row clearfix">
<div class="column half">
<!-- Your Content -->
</div>
<div class="column half">
<!-- Your Content -->
</div>
</div>
<div class="row clearfix">
<div class="column half">
<!-- Your Content -->
</div>
<div class="column half">
<!-- Your Content -->
</div>
</div>
</div>
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}

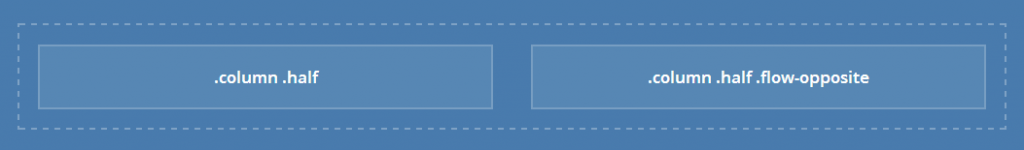
Flow Opposite
Добавляйте класс .flow-opposite к колонкам которые должны отображаться на мобильных устройствах первыми, но быть справа на больших экранах.
<div class="container">
<div class="row clearfix">
<div class="column half flow-opposite">
<!-- Your Content -->
</div>
<div class="column half">
<!-- Your Content -->
</div>
</div>
</div>
@media (min-width: 40rem) {
.column.flow-opposite { float: right; }
}

Практикуйтесь и совершенствуйте свои навыки
Следуя изложенным простым правилам, вы сможете стать настоящим мастером отзывчивого дизайна. Практикуйтесь и помогайте делать интернет лучше и удобнее.
Кстати, примером самого успешного отзывчивого дизайна может служить фреймворк TwitterBootstrap.

За статью спасибо, bootstrap на пальцах)
Есть замечание на
,
где width устанавливает размер окна, а initial-scale — задаёт масштабирование при первой загрузке страницы. А медиа запросы включет respond.js, если браузер их не поддерживает (ie8).